
TypeScript – the missing link of JavaScript
TypeScript introduction
Do you still write vanilla JavaScript code each time you have to use a little client-side boost in your web app? Have you heard about TypeScript yet? Building core JavaScript web applications is not always easy. Writing big vanilla JavaScript chunks of code tends to become extremely cumbersome, especially with pre Ecmascript-6 specification and confusing pre let keyword scope issues. At the beginning of 2012, when it was first launched, it was part of Microsoft community, but steadily it became an open source superset of JavaScript that almost every Angular developer or core JavaScript developer recognizes and uses, at least sometimes in their daily workflows. Maintained by Microsoft, this superset comes with an addition of class model object-oriented programming, but the best part is, static typing and static types for JavaScript code. With TypeScript, you can create JavaScript applications for client and server-side if you use it with proper tool set. TypeScript has been created to tackle the development of enterprise-level (and Angular SPA) web applications. TypeScript, being what it is, and that is a superset of JavaScript language (this is still just JavaScript at the end of the day), it can be transcompiled to the latter and all TypeScript files can be considered and maintained as JavaScript files, with the exception of .ts extension at the end of the file.
TypeScript classes and types
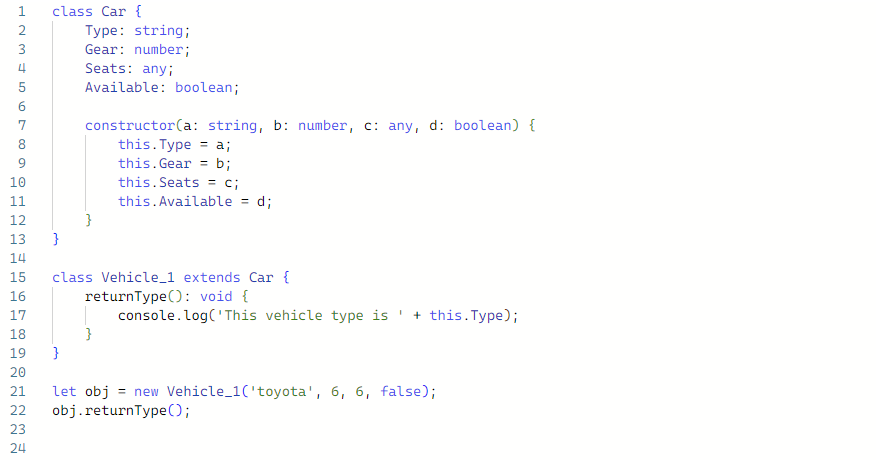
Using a type system that is robust and reusable, TypeScript can push you to maintain clean and disciplined code base on a scale that is virtually impossible with core vanilla JavaScript, and more similar to Java or core OOP type languages. Big companies use TypeScript, not because they have romantic feelings towards it, but exactly because of its latter abilities. Google, Asana, Github, to name some of them, and we don't need to talk about the fact that it is the de-facto standard for Angular SPA development. In TypeScript, we can define types for our variables and objects, which is in turn recognized by the compiler and the tooling set, and therefore, errors can be controlled and omitted before runtime in a professional development manner. Let's waste no time and create an example base class and one extended class as an example, we will use (and I advise you to do so to) Typescript playground site to run and test this code examples:
TypeScript class inheritance example with different member types

Access modifiers
TypeScript can use encapsulation for its class members, as any other OOP paradigm programming language. Three optional modifiers are public, protected and private. If you do not use any of these, default is set as public.
The any data type
Type any is one of the amazing features of TypeScript. It allows you to work with JavaScript code letting you gradually move in and out of type checking during the compilation process itself. What any type gives us, is the ability to describe variables and objects for which types are still unknown to us, while writing the code for the application.
Variable with the any type declaration

We can use any type in functions too:

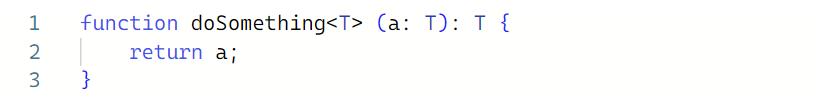
Function with the any type argument and return statement
A thing to have in mind is that using any, while generic, will cause the function to accept all types for the variable or argument. The information about what that type was when the function returns is lost at compile time, so if we passed in a number, a string, or other, the only information we have is that any type could be returned. To beat this problem, we can use type parameter (big T as seen below), to enable enhanced type checking. The type parameter can be of any type, just like any, but it enables the function to catch the T at compile time, and compare it with the return value type of the function and see if both have similar types. This is how we can address the problem of tracking any type at compile time.

Optional parameters
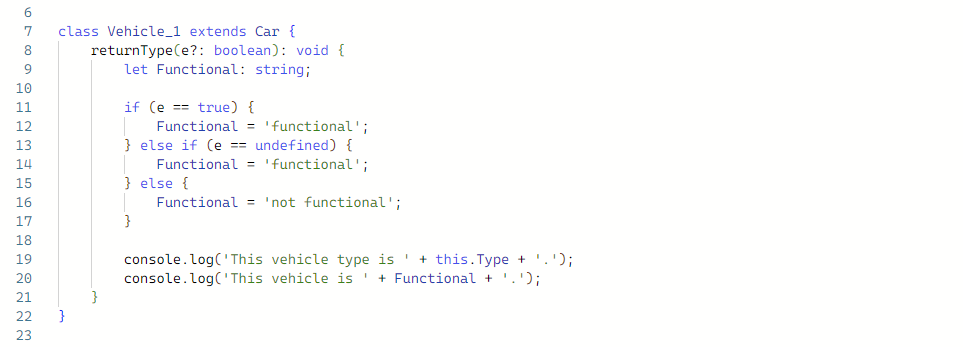
In JavaScript every parameter is optional, and users can leave them undefined. We can use this type of functionality in TypeScript by adding a ? symbol at the end of parameters that we want to be left optional. Below, we have transformed the class Vehicle_1 that extends the Car class, in such a way that we give the returnType() function optional boolean parameter. After that, we check that parameter with elseif loop, and set the value of Functional variable accordingly.
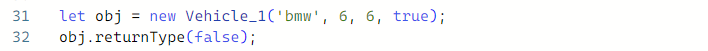
TypeScript class inheritance with optional parameter function

Create Vehicle object and call a function with optional parameter set to false

Interfaces
Interfaces are one of the biggest advantages of TypeScript. In regular JavaScript what you usually do, is write function after function with different variables set as parameters of those functions. Instead of doing it this way, in Typescript, we can create an Interface that will describe the object that we pass to the function as a parameter, which in turn keeps our code clean. Function uses this object, but only in accordance with the Interface that describes that object. TypeScript will warn us about every missing property of the object and make us write clean and maintainable code even if we don't like it. Furthermore, and this is my personal favorite, we can use optional parameters in an Interface as in regular classes or functions which gives us more flexibility but still maintains clean and disciplined JavaScript code. Let us now change our Car class example a little bit to demonstrate the practicality of TypeScript Interfaces:
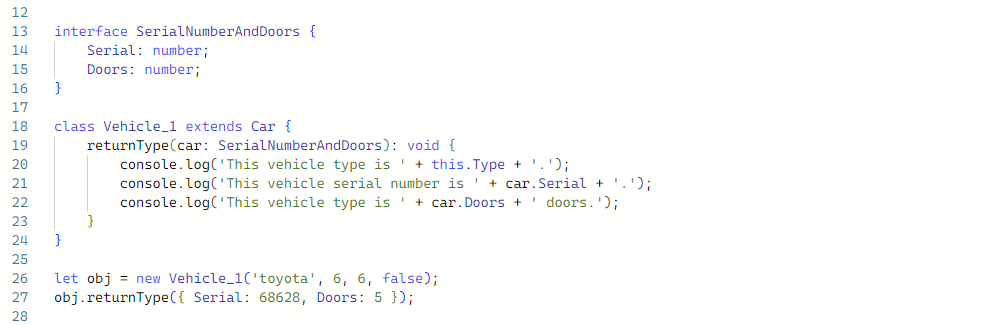
TypeScript - Interface example

TypeScript arrays
In TypeScript we can create arrays by declaring an array of certain type, very much like we do in Java. If you try to use push method to insert a new member of type string to a number array for example, TypeScript compiler will throw type is not assignable error (or something similar) and you will have to insert a proper value previously defined by type. Let's change our example to replace interface and its members with arrays:
Arrays example

Tuple
Our TypeScript superset gave us a new JavaScript data type. Say hello to Tuple. Essentially, we can call it a very strange array but it can be very practical in specific situations. Tuple functions as an array data type with different member types defined within, and predefined number of indexes. All functions that we use for regular arrays like push() or pop() can be used on a Tuple. Let us, again, modify our example a little bit:
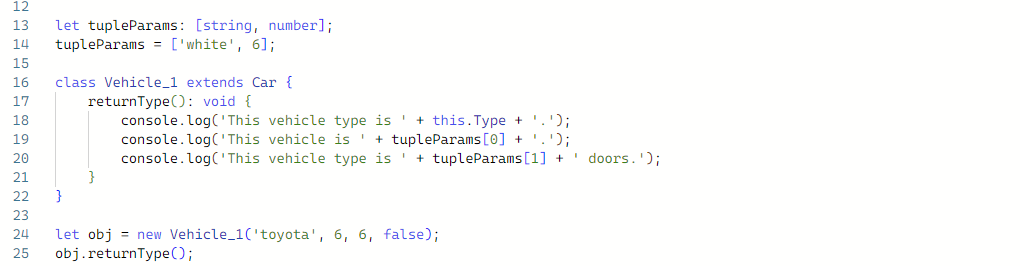
Tuple example

Additionally, we can use and define a Tuple as a type, using a type keyword.
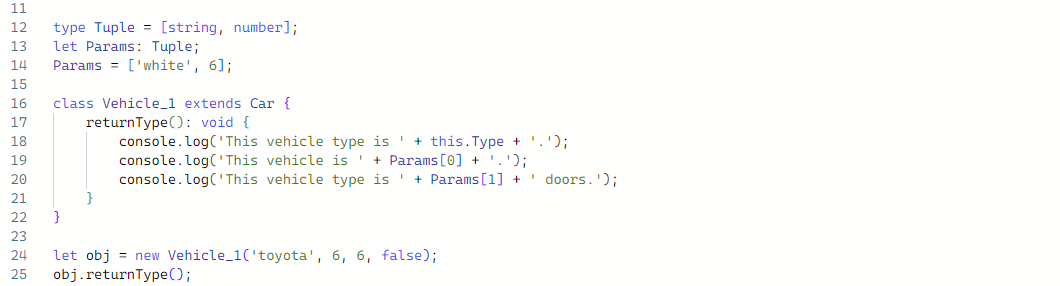
Tuple as type example

Before you start using this amazing JavaScript offspring, try to play around with it and have some fun with TypeScript. Happy coding.









Is it worth learning Typescript in 2022 ? Many say that Angular is lagging down behind React, and basically, Typescript is really something you need if you work with Angular only.
TypeScript is not exclusively tied to Angular, that is a misconception. And yes, it is worth learning it, if you are interested in JavaScript in general.