
Intro to WordPress Block theme development and theme.json file
Introduction - use the power of JSON to develop a WordPress theme
Developing and designing a WordPress block theme is a relatively new feature of WordPress that basically, enabled WordPress core system to become a web builder of sorts, while using more front-end technologies like React and JavaScript in general. Developers can use these technologies to build custom blocks, that can then be used by any WordPress user to build posts and pages. For example, a developer can develop a custom banner block that consists of some text and a cover image. Everything in this block can be made customizable, fonts, colors, image. Now, we can use our editor to insert this block into our page template (we can build custom page templates also in block themes). In developing block themes the central role is delegated to theme.json file. In simple terms, theme.json is a configuration file that allows you to control the appearance and behavior of your WordPress theme. It replaces the need for multiple add_theme_support() calls in your functions.php file in order to setup different theme options and variances. Basically, this is the central point of WordPress block theme, like a central office in a factory that has control over all the processes in a factory. Let us now look at some of the major features of using a well configured theme.json file in block theme WordPress development. This type of development enables full site editing features for the end user (similar to website drag and drop builders), which is not a small step forward in WordPress development in general.
Global settings
When you define a theme.json file, you can define global settings for your overall look and feel with it, such as color palettes, font sizes or layout options. So you as a WordPress / PHP developer use theme.json file in order to configure all these variables for the whole app. This means you can set default values that apply across your entire site, ensuring a consistent look and feel, for example you can set a base font color for the whole website.
Block-Level Customization
Oppose to Global settings, Block-level customization with theme.json means that you override the global styles of your theme by a block-level configuration. A developer will specify settings for individual blocks in theme.json, and by that achieve more flexibility in your theme development. You (a developer) can enable custom color options for image blocks, while restricting them for paragraph blocks, as an example of this feature. This is amazing. You can practically do whatever you want with your theme during the development process.
CSS Variables support
The theme.json file also supports CSS variables, which can be used to create a more modern and dynamic stylesheet. This is useful for defining color schemes and typography that can be easily updated on a global scale. By using theme.json we centralize styles and settings and consolidate them into a single file, and this helps reduce the amount of CSS that needs to be loaded on page load. This leads to faster page load times and a more efficient website.
Example - Global settings
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Primary",
"slug": "primary",
"color": "#0000ff"
},
{
"name": "Secondary",
"slug": "secondary",
"color": "#669999"
},
{
"name": "Danger",
"slug": "danger",
"color": "#ff0000"
}
]
},
"typography": {
"fontSizes": [
{
"name": "Medium",
"slug": "medium",
"size": "16px"
},
{
"name": "Large",
"slug": "large",
"size": "24px"
}
]
}
}
}We see the settings key in this theme.json, under this key we can configure all the Global settings of our theme. So in this example, we define a color palette with primary, secondary and danger colors. We also define font sizes for medium and large text. This configuration will be applied globally across your theme (we can override it tough, with the Block level settings if we want).
Example - Block level settings
{
"version": 1,
"settings": {
"color": {
"defaultPalette": false
},
"blocks": {
"core/site-title": {
"color": {
"defaultPalette": true
}
}
}
}
}In the second Example, we disable the default color picker for the website, and transfer that responsibility on individual blocks. Specifically, we set the default color picker for a specific core WordPress block that is called and designated core/site-title. This is a default block that allows us to arrange the main site title, we could set the specific color for this title, or do something else, but here we just chose to set the default color picker that let's us set the color of this title in the editor.
Custom block development vs plugin block development
If you use custom block types that use theme.json, JavaScript (React specifically) and HTML files with block patterns (we will explain what block patterns are later) in your theme development, this theme will be suitable for custom clients that need specific customized theme which will be customizable (again that boring custom word) on the front-end via custom blocks (custom headers, buttons, text boxes etc.). On the other hand, if you are building a theme that would be suitable for a wider variety of clients, multiple clients, you would maybe instead choose to build your blocks as plugins, and this would be, in that case, probably a better approach. That way, if a client wants to switch to a different theme, that is not a problem because the theme is not locked in with customized JavaScript block development (same plugins can work with different themes, but customized blocks are specific for one theme only), but you use core plugin architecture that WordPress uses anyway.
What is the structure of a typical block theme?
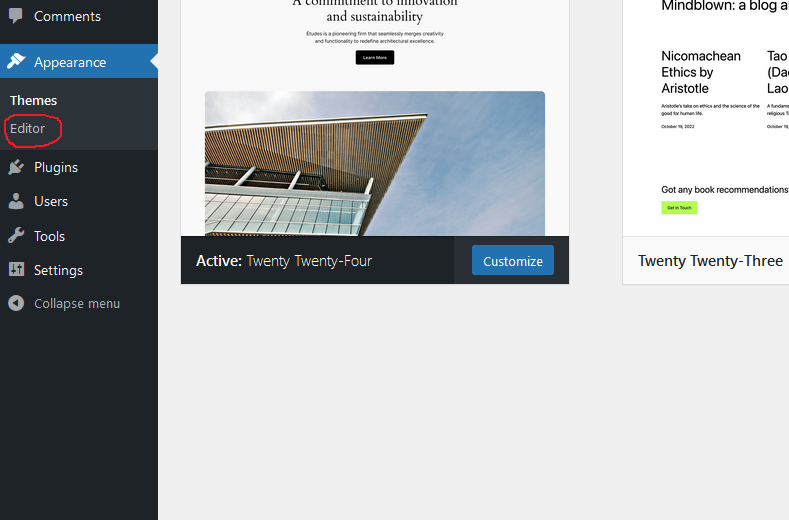
If you would like to see what a typical WordPress block theme might look like, you can look at the Twenty Twenty-four theme structure. Templates and patterns make this theme very flexible and applicable to a whole variety of web development scenarios. The important thing that distinct a regular theme from a block theme is the full site editor that you will find under the Appearance tab in the admin area as seen in the image below.

The Twenty Twenty-four theme is included in every default WordPress installation since WordPress 6.4, and you can check out this structure for yourself and get acquainted with a typical block theme skeleton.
Why WordPress block themes matter and why theme.json matters
Block themes in WordPress marked a new era of WordPress theme development that is advancing day by day. The theme.json file and JSON itself as a data format marks a significant shift in how WordPress themes are created and configured. It simplifies the process of managing theme settings and styles, making it easier for developers to create cohesive and customizable themes. This file enhances the user experience by providing more control over the appearance of their site without needing to delve into code, effectively serving as a web builder with a lot of possible customizations. To conclude, theme.json offers a centralized way to manage global settings and styles, reduces CSS bloat, and provides block-level customization. Whether you’re a seasoned WordPress or PHP developer, or just starting out, incorporating theme.json into your workflow will greatly enhance the efficiency and flexibility of your theme development process. Happy coding!